
فرم ها در لاراول
دسته بندی : لاراول سطح مقاله : متوسط زمان مطالعه : 5 د دقیقه آخرین بروز رسانی: 12 مرداد 1399فرم ها در لاراول بسیار ساده پیاده سازی می شوند. Laravel انواع مختلفی را در برچسب های ساخته شده برای دستیابی به فرم های HTML به راحتی و با امنیت بالا ارائه می دهد. تمام عناصر اصلی HTML با استفاده از Laravel تولید می شوند. برای پشتیبانی از این امکان ، باید بسته بندی HTML را با استفاده از using composer به Laravel اضافه کنیم.
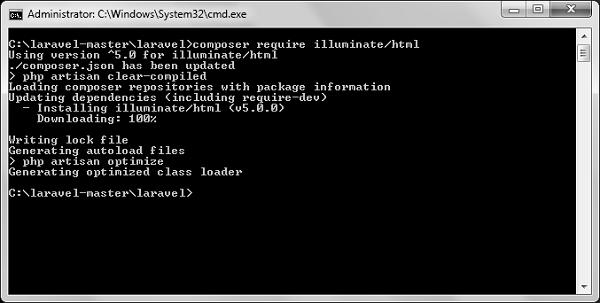
دستورالعمل زیر را اجرا کنید تا همان کار را انجام دهید.
composer require illuminate/htmlبا این کار بسته HTML به Laravel اضافه می شود همانطور که در تصویر زیر نشان داده شده است.

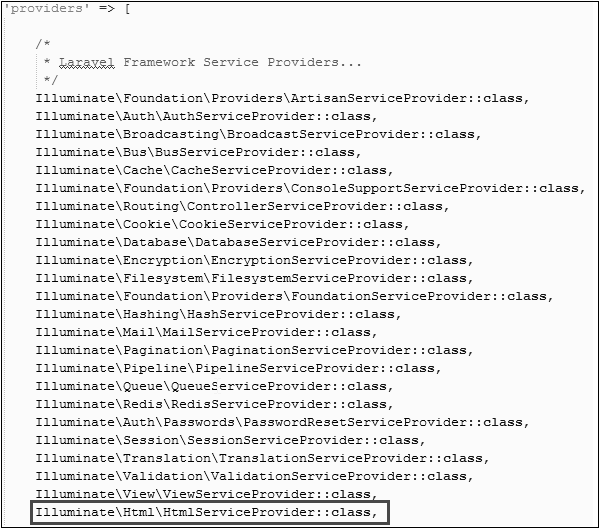
اکنون ، باید HTML بسته بندی شده در بالا را به پرونده پیکربندی Laravel اضافه کنید که در config/app.php ذخیره شده است. این پرونده را باز کنید و لیستی از ارائه دهندگان خدمات Laravel را مطابق تصویر زیر مشاهده خواهید کرد. ارائه دهنده خدمات HTML را همانطور که در کادر مشخص شده در تصویر زیر نشان داده شده است اضافه کنید.

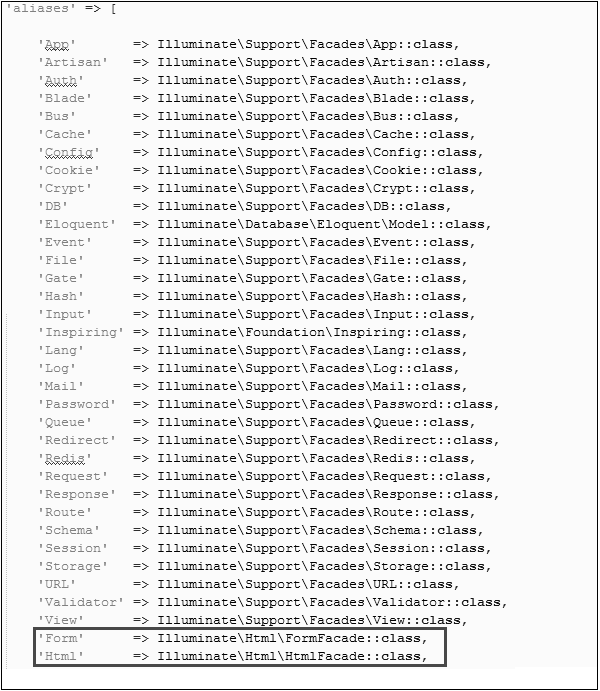
نام های مستعار را در همان پرونده برای HTML و فرم اضافه کنید. به دو خط مشخص شده در کادر مشخص شده در تصویر زیر توجه کنید و آن دو خط را اضافه کنید.

اکنون همه چیز تنظیم شده است. بیایید ببینیم که چگونه می توانیم از عناصر HTML مختلف با استفاده از برچسب های Laravel استفاده کنیم.
باز کردن یک فرم در لاراول
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}تولید یک عنصر برچسب در لاراول
echo Form::label('email', 'E-Mail Address');ساخت Text Input در لاراول
echo Form::text('username');تعیین مقدار پیش فرض فرم ها در لاراول
echo Form::text('email', 'example@gmail.com');تولید ورودی رمز عبور در لاراول
echo Form::password('password');تولید ورودی پرونده (بارگذاری فایل)
echo Form::file('image');تولید دکمه رادیویی در لاراول
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');تولید یک صندوق یا ورودی رادیویی که بررسی می شود
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);تولید یک لیست کشویی در لاراول
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));تولید دکمه ارسال در لاراول
echo Form::submit('Click Me!');تمام مقالات رایگان لاراول را در دویکس دنبال کنید.
برای واضح تر شدن موضوع یک مثال دیگه هم میزنیم
برای ایجاد نمایی به نام کد زیر را کپی کنید:
resources/views/form.php
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>خط زیر را در برنامه app/Http/routes.php اضافه کنید تا مسیری را برای مشاهده فرم php اضافه کنید.
Route::get('/form',function() {
return view('form');
});برای دیدن فرم به آدرس زیر مراجعه کنید.
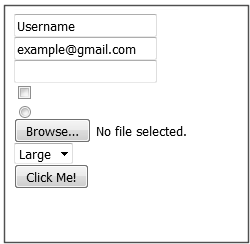
http://localhost:8000/formخروجی همانطور که در تصویر زیر نشان داده شده است ظاهر می شود.

این مقاله چقدر براتون مفید بود؟
