
کاربرد بخش head در HTML
دسته بندی : آموزش HTML سطح مقاله : مقدماتی زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 06 آبان 1399کاربرد بخش head در HTML را در این مقاله بررسی میکنیم؛ بخش <head> شامل اطلاعات مربوط به سند HTML شما میشود؛ این بخش در ابتدای سند قرار میگیرد و معمولاً شامل اطلاعاتی است که مستقیماً در صفحه نمایش داده نمیشوند بلکه به مدیریت سند، ارتباط با مرورگر یا اطلاعات دیگری مانند استایلها، اسکریپتها و متا تگها مربوط میشوند.
کاربرد بخش head در HTML
همانطور که در مقاله لیست کامل تگ های HTML بیان کردیم، تگ <head> یکی از تگهای اصلی در زبان HTML است و در ساختار هر صفحه وب قرار دارد. این تگ برای اعلام اطلاعات مربوط به سند HTML و همچنین مدیریت موارد مربوط به مرورگر مورد استفاده قرار میگیرد؛ در زیر ویژگیها و کاربردهای اصلی تگ <head> آمدهاند:
تعیین کاراکتر متن در head
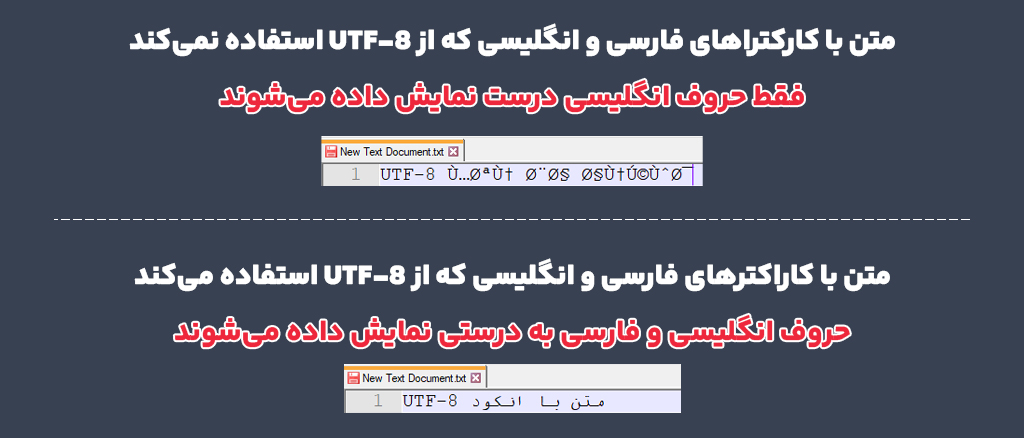
با استفاده از تگ <meta charset="UTF-8"> در بخش <head> میتوانید کد گذاری متن صفحه خود را مشخص کنید؛ مثلاً در مثال زیر، کاراکتر متن روی UTF-8 تنظیم شده است:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- سایر تگها -->
</head>
<body>
<!-- محتوای صفحه -->
</body>
</html>
UTF-8 چیست؟
حروف، اعداد و علائمی که در اپلیکیشنهای وب استفاده میشوند به همان شکلی توسط انسان دیده میشوند در کامپیوتر مدیریت نمیشوند؛ کامپیوترها فقط با اعداد سروکار دارند و تمام این علائم، حروف و اعداد در کامپیوتر باید به مجموعهای از اعداد ۰ و ۱ (باینری) تبدیل شوند تا امکان مدیریت آنها فراهم شود.
هر حرف یا نماد یک عدد خاص دارد که با آن عدد در کامپیوتر ذخیره میشود؛ UTF-8 به شما این امکان را میدهد که حروف مختلف از هر زبانی را در یک متن استفاده کنید.
مثلاً میتوانید انگلیسی، فارسی، چینی، یا حتی شکلکهای مختلف را در یک متن به طور همزمان استفاده کنید بدون اینکه متن بهم بریزد و حروف ناخوانا یا اصطلاحاً خرچنگ قورباغه نمایش داده شوند؛ به عبارتی دیگر:
UTF-8 یک روش و یک استاندارد جهانی برای نشان دادن تمام اعداد، حروف و نمادها در کامپیوترها است.

تعیین عنوان صفحه
تگ <title> در بخش <head> برای تعیین عنوان صفحه استفاده میشود؛ این عنوان در نوار مرورگر نمایش داده میشود:
<head>
<title>عنوان صفحه</title>
<!-- سایر تگها -->
</head>
اضافه کردن استایل (CSS)
روش استاندارد اضافه کردن استایل به صفحه، تعریف تگ لینک برای فایلهای استایل (CSS) در بخش <head> است تا استایلهای خاص روی صفحه اعمال شوند:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
<!-- سایر تگها -->
</head>
اضافه کردن اسکریپت (JavaScript)
روش استاندارد اضافه کردن اسکریپتها (JavaScript) به صفحه، تعریف تگ لینک برای اسکریپتهای جاوااسکریپت در بخش <head> است؛ این اسکریپتها معمولاً برای اجرای کدهای مربوط به رفتار صفحه (behavior) استفاده میشوند:
<head>
<script src="script.js"></script>
<!-- سایر تگها -->
</head>
تعریف متا تگها
متا تگها اطلاعات مهمی مانند توضیحات (description)، کلمات کلیدی (keywords) و دیگر اطلاعات مربوط به محتوای صفحه را تعریف میکنند و انواع مخلتفی دارند؛ به طور مثال:
<head>
<meta name="description" content="توضیحات صفحه">
<meta name="keywords" content="کلمات کلیدی">
<!-- سایر تگها -->
</head>
در اینجا مقاله کاربرد بخش head در HTML را به اتمام میرسانیم؛ در دوره آموزش HTML بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
