
قرار دادن ویدیوی YouTube
دسته بندی : آموزش HTML سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 04 آذر 1399قرار دادن یک ویدیوی YouTube در وب سایت شما به شما امکان می دهد پویایی خود را به سایت خود اضافه کنید بدون اینکه نگران مشکلات سازگاری قالب باشید.
چرا تگ ویدیوی HTML وجود ندارد؟
HTML5 دارای تگ <video> بومی است که به شما امکان می دهد با تعریف منبع ، فیلم ها را در صفحه وب خود قرار دهید. با این حال ، این خطر وجود دارد که مرورگر کاربر از قالب ویدیوی شما پشتیبانی نکند و اضافه کردن چندین منبع ممکن است کمی دردسر ساز شود.
دانستن چگونگی جاسازی یک فیلم YouTube در HTML می تواند مشکلات زیادی را برای شما ذخیره کند. این ترفند استفاده از iframe به جای تگ <video> است:
<iframe width="400" height="300"
src="https://www.youtube.com/embed/a3ICNMQW7Ok?controls=0">
</iframe>iframe مخفف یک فریم درون خطی است و به شما امکان می دهد یک صفحه وب را در صفحه دیگری تعبیه کنید – در این مورد ، یک صفحه YouTube. به این ترتیب دیگر نیازی به نگرانی در مورد پشتیبانی یا عدم پشتیبانی قالب فایل خود ندارید.
گام به گام: نحوه قراردادن یک ویدیوی YouTube
برای جاسازی یک فیلم از YouTube ، صفحه آن را باز کنید و دکمه اشتراک گذاری را در زیر پخش کننده ویدیو پیدا کنید:

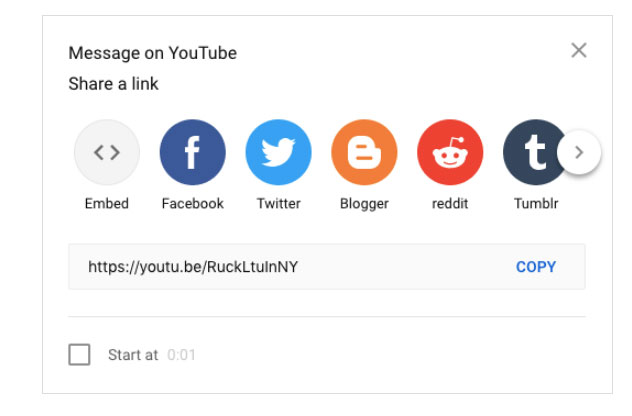
با کلیک روی آن ، چند گزینه اشتراک گذاری از جمله سیستم عامل های مختلف رسانه های اجتماعی مشاهده خواهید کرد. اولین بار در لیست ، جاسازی است. با مکان نما روی آن کلیک کنید:

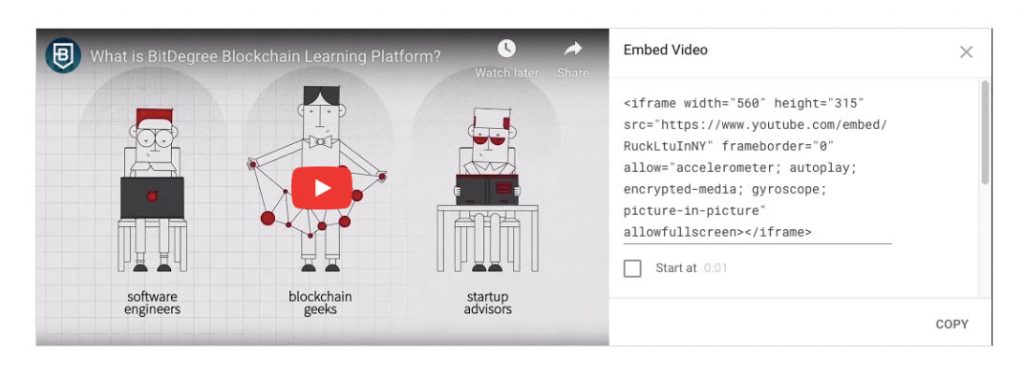
YouTube کدی برای استفاده خودکار شما ایجاد می کند. تگ <iframe> دارای URL منبع ویدیو ، قد و وزن پخش کننده و چند ویژگی دیگر است:

در این مورد ، کد به این شکل بود:
<iframe width = "560" height = "315" src = "https://www.youtube.com/embed/RuckLtuInNY" frameborder = "0" allow = "accelerometer؛ autoplay؛ encrypted-media؛ gyroscope؛ picture-in -picture "allowfullscreen> </iframe>تمام کاری که اکنون باید انجام دهید این است که بر روی Copy کلیک کرده و کد را در صفحه HTML خود جای گذاری کنید.
شخصی سازی یک ویدیوی YouTube در HTML5
اکنون که می دانید چگونه یک ویدیوی YouTube را در HTML جاسازی کنید ، باید نحوه اصلاح روش کار را نیز بفهمید. با افزودن برخی پارامترها به انتهای URL در کد جاسازی ، می توانید روی رفتار پخش کننده تأثیر بگذارید. برای استفاده از یک پارامتر ، یک علامت سوال (؟) در انتهای URL قرار دهید ، و سپس یک یا چند پارامتر را به همراه مقادیر آن ها اضافه کنید.
پارامتر پخش خودکار به شما امکان می دهد فیلم های جاسازی شده YouTube را در صفحه وب خود به صورت خودکار پخش کنید. افزودن پخش خودکار = 1 به URL باعث می شود ویدئو بلافاصله پس از بارگیری صفحه اصلی و بارگیری ویدئو شروع شود ، در حالی که پخش خودکار = 0 اینگونه نیست.
<iframe width="400" height="300"
src="https://www.youtube.com/embed/a3ICNMQW7Ok?autoplay=1">
</iframe>پارامتر حلقه به شما امکان می دهد تا ویدیو را برای مدت نامعلومی حلقه کنید یا تا زمانی که کاربر آن را به صورت دستی متوقف کند. استفاده از حلقه = 1 باعث می شود که فیلم بعد از پایان دوباره از نو شروع شود ، در حالی که حلقه = 0 به این معنی است که پس از یک بار پخش متوقف می شود.
<iframe width="400" height="300"
src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok&loop=1">
</iframe>پارامتر لیست پخش مشخص می کند که چند ویدیوی YouTube باید به ترتیب پشت سر هم پخش شوند. با این کار می توانید یک لیست پخش شخصی در سایت خود ایجاد کنید.
<iframe width="400" height="300"
src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok">
</iframe>چند پارامتر مفید دیگر را که می توانید در جدول زیر استفاده کنید مشاهده کنید:
| Definition | Parameter |
| وقتی روی سفید تنظیم شود ، قسمت نوار پیشرفت ویدیو با رنگ سفید مشخص می شود | color |
| وقتی روی 1 تنظیم شود ، پخش کننده ویدیو در مقابل کنترلهای صفحه کلید واکنشی نشان نخواهد داد | disablekb |
| اگر روی 0 تنظیم شود ، دکمه تمام صفحه قابل مشاهده خواهد بود | fs |
| وقتی روی 1 تنظیم شود ، پخش کننده ویدیو آرم YouTube را نشان نمی دهد | modestbranding |
نکات مهم نحوه قرار دادن ویدیوی YouTube
- قبل از کپی کردن کد از YouTube ، می توانید زمان مشخصی را برای شروع پخش فیلم به جای شروع انتخاب کنید. همچنین می توانید انتخاب کنید که آیا کنترل های ویدئویی را نیز در آن قرار دهید
- حق چاپ را فراموش نکنید – استفاده از خلاقیت افراد دیگر برای کسب سود بدون اجازه آن ها غیرقانونی است.
در دوره آموزش HTML و CSS بین المللی آکادمی دویکس به صورت رایگان ثبتنام کنید.
این مقاله چقدر براتون مفید بود؟
