
Blade در لاراول – Laravel Blade Templates
دسته بندی : لاراول سطح مقاله : مقدماتی زمان مطالعه : 5 دقیقه آخرین بروز رسانی: 05 مرداد 1399در لاراول 5.1 از Bladeها به عنوان یک موتور وسوسه کننده نام برده شده، از این موتور بی نظیر برای پیاده سازی Viewها در لاراول استفاده می شود. در این مقاله Blade در لاراول را باهم بصورت کامل مرور می کنیم و تمام نکات لازم را فرا خواهیم گرفت.
Blade در لاراول توسعه دهنده را دراستفاده از کد PHP ساده در نماها محدود نمی کنند.

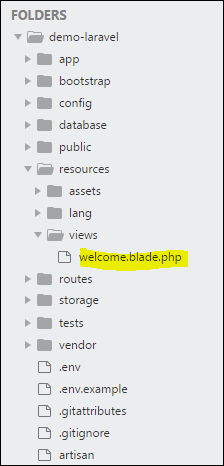
ساختار کامل دایرکتوری Laravel در تصویر ارائه شده در اینجا نشان داده شده است.
ایجاد Blade در لاراول
برای ایجاد یک Blade در لاراول باید مراحل زیر را طی کنید :
یک پوشه جدید طرح در پوشه resources/views ایجاد کنید. ما قصد داریم از این پوشه استفاده کنیم تا همه طرح ها در کنار هم قرار بگیرند.
یک فایل با نام master.blade.php ایجاد کنید که کد زیر با آن همراه باشد:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>در این مرحله باید طرح را گسترش دهید. گسترش یک طرح شامل تعریف عناصر کوچک در کنار یکدیگر است. Laravel برای تعریف عناصر کوچیک از دستورالعمل Bladeextends استفاده می کند.
وقتی یک طرح را گسترش می دهید ، نکات زیر را یادداشت کنید:
- viweهای تعریف شده در طرح بندی blade، اطلاعات را به روشی منحصر به فرد تزریق می کند.
- بخش های مختلف viwe به عنوان عناصر کوچک ایجاد می شوند.
- عناصر کوچک در پوشه طرح بندی به عنوان child.blade.php ذخیره می شوند.
نمونه از گفته های بالا:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionبرای اجرای عناصر کوچک در viweها ، باید چیدمان را به روشی که لازم است تعریف کنید.

مقالات بیشتری از لاراول منتظر شما هستند.
لندینگ پیج لاراول
Blade در لاراول را باهم مرور وسادگی آن را درک کردیمتصویر نمایش داده شده در اینجا را مشاهده کنید. می توانید متوجه شوید که هر یک از لینک های ذکر شده در صفحه فرود ، هایپرلینک های لاراول هستند. لطفا توجه داشته باشید که با استفاده از روال گفته شده در بالا می توانید آنها را به عنوان عناصر کوچک ایجاد کنید.
این مقاله چقدر براتون مفید بود؟
