


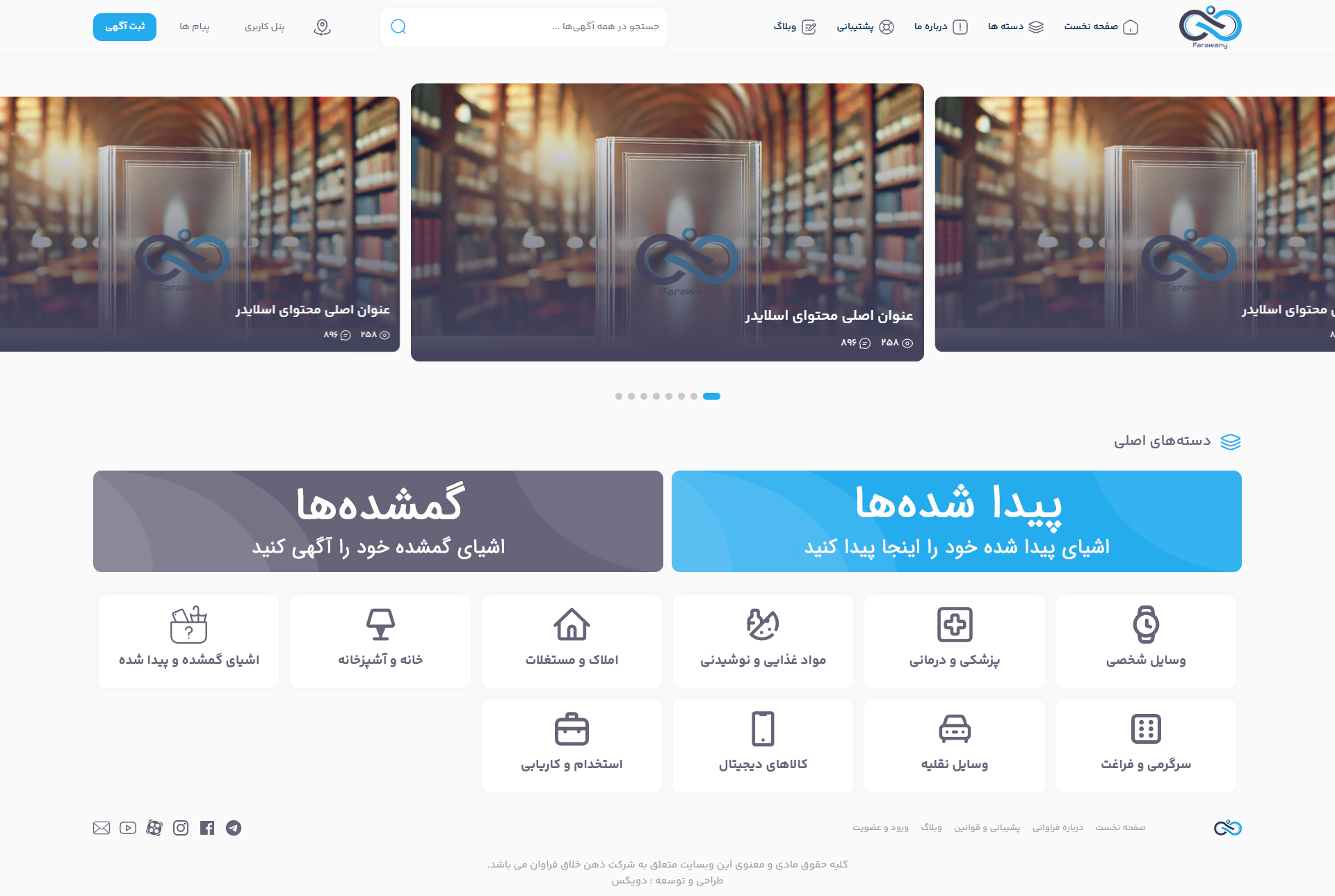
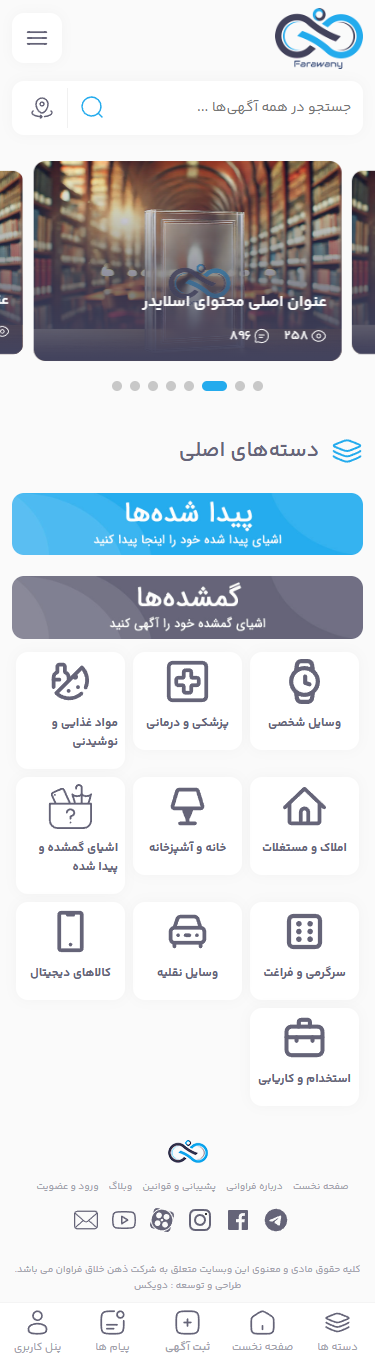
نمونه کار طراحی سامانه خرید و فروش فراوانی توسط دویکس
طراحی UI | UXطراحی سایت
سایت فراوانی با هدف ترویج فرهنگ بخشش، همدلی و اعتماد اجتماعی طراحی شد؛ بستری که در آن مردم بتوانند به دیگران کمک کنند، اشیای گمشده را به صاحبانشان بازگردانند و خیریهها فرصت دیده شدن بیشتری داشته باشند. تیم دویکس این پروژه را به صورت کاملاً اختصاصی پیاده سازی کرد، با معماری ویژهای که چند ماژول کاربردی شامل اشتراک اقلام، درخواست کمک، معرفی نهادهای خیریه و ثبت اشیای گمشده را در کنار یکدیگر ممکن میسازد. رابط کاربری مینیمال، واکنش گرا و احساس برانگیز طراحی شد تا کاربران با هر سطح سواد دیجیتالی بتوانند به راحتی با سایت ارتباط برقرار کنند. در کنار بک اند اختصاصی، بخش وبلاگ با وردپرس راه اندازی شد تا امکان انتشار مقالات آموزشی و داستانهای الهام بخش فراهم شود.
تکنولوژیهای استفاده شده
Python (Django)WordPress (برای بخش وبلاگ)HTMLCSSJavaScriptjQuerySwiper.js
قابلیتها
سامانه اختصاصی برای درج، ویرایش، حذف و پیگیری آگهیامکان نشان کردن آگهیامکان درج نقشه و موقعیت مکانی آگهیجست جوی پیشرفتهامکان جستجو بر اساس شهر و موقعیت مکانی کاربرامکان ایجاد پروفایل کاربری و احراز هویت کاربرانپیاده سازی فرمهای چند مرحلهای برای ثبت درخواست، اهدا و اعلام مفقودی / یافتن اشیاءطراحی ریسپانسیو کامل برای موبایل، تبلت و دسکتاپراه اندازی وبلاگ وردپرسی برای سئوپنل اختصاصی برای مدیریت درخواستها، دسته بندیها و کاربرانپشتیبانی از ارتباط میان کاربران و نهادهای خیریهبهینه سازی امنیت سایتسیستم چت و تماس مستقیم با فروشندهپشتیبانی آنلاین و تلفنی

توفیق فتحی
مدیر سایتبرای پروژهای مثل فراوانی که با قلب و احساس مردم سروکار داره، خیلی مهم بود که سایت هم از نظر ظاهری و هم عملکرد فنی، دقیقاً همون حس رو منتقل کنه. تیم دویکس واقعاً فراتر از انتظار ظاهر شد. طراحی اختصاصی فوق العادهای داشتن، فرمها روان و سادهن و وبلاگ هم خیلی راحت مدیریت میشه. از همکاری با دویکس کاملاً راضیام و مطمئنم این فقط شروعشه.