
مراحل طراحی سایت
طراحی سایت به معنای ساختن یک فضای مجازی است که از طریق آن میتوانید اطلاعات، محصولات یا خدمات خود را به دیگران ارائه دهید. این فضا، که به صورت یک مجموعه از صفحات وب سازماندهی شده است، از طریق اینترنت قابل دسترسی است و به شما امکان میدهد تا با مخاطبان خود تعامل داشته باشید.
به زبان سادهتر، طراحی سایت یعنی ساختن یک خانه مجازی برای کسب و کار یا ایدههای شما در دنیای آنلاین در این مقاله مراحل طراحی سایت را جزء به جزء بررسی میکنیم.
چرا به وب سایت نیاز دارید؟
در دنیای امروز، داشتن یک وب سایت برای هر کسب و کار یا فردی که میخواهد در دنیای دیجیتال دیده شود، ضروری است. وب سایتها مزایای متعددی را ارائه میدهند که میتوانند به شما در دستیابی به اهدافتان کمک کنند.
در اینجا چند دلیل برای اهمیت طراحی صفحات وب آورده شده است:
1. ایجاد حضور آنلاین
- وب سایت به شما این امکان میدهد تا در دنیای دیجیتال دیده شوید و با مخاطبان خود در سراسر جهان ارتباط برقرار کنید.
- بدون وب سایت، پیدا کردن شما در اینترنت برای افراد دشوار خواهد بود.
2. بهبود برندینگ
- سایت به شما کمک میکند تا برند خود را به طور موثر معرفی کنید و هویت بصری خود را تثبیت کنید.
- با طراحی و محتوای جذاب میتوانید یک برند قوی و قابل اعتماد ایجاد کنید.
3. افزایش فروش
- یک وب سایت میتواند به عنوان یک کانال فروش عمل کند و به شما کمک کند تا محصولات یا خدمات خود را به صورت آنلاین بفروشید.
- میتوانید از طریق وب سایت خود، مشتریان جدیدی را جذب کنید و فروش خود را افزایش دهید.
4. بهبود ارتباط با مشتری
- یک سایت خوب میتواند به عنوان یک پلتفرم برای ارتباط با مشتریان، ارائه خدمات پشتیبانی و پاسخ به سوالات آنها باشد.
- با ایجاد تعامل با مشتریان میتوانید اعتماد و وفاداری آنها را جلب کنید.
5. جمع آوری دادهها
- وبسایت میتواند به شما کمک کند تا دادههای مربوط به ترافیک و رفتار کاربران را جمع آوری کنید.
- با تجزیه و تحلیل این دادهها میتوانید وب سایت و کسب و کار خود را به طور موثرتری ارتقا دهید.
6. مزایای دیگر
- وب سایت میتواند به شما در موارد زیر نیز کمک کند:
- ایجاد یک جامعه آنلاین
- جذب سرمایه گذاران یا شرکا
- ارائه اطلاعات و اخبار به مخاطبان خود
- به اشتراک گذاشتن تجربیات و تخصص خود
- ارتقای فعالیتهای اجتماعی و بشردوستانه
در نهایت، داشتن یک وب سایت به شما این امکان را میدهد که کنترل بیشتری بر نحوه ارائه خود در دنیای آنلاین داشته باشید. با یک وب سایت خوب میتوانید برند خود را ارتقا دهید، با مشتریان خود ارتباط برقرار کنید و به اهدافتان برسید.

انواع زبانهای برنامه نویسی برای طراحی سایت
انتخاب زبان برنامه نویسی مناسب برای طراحی به عوامل مختلفی مانند نوع وب سایت، عملکردهای مورد نیاز و سطح مهارت شما بستگی دارد.
در اینجا به برخی از محبوبترین زبانهای برنامه نویسی برای طراحی سایت اشاره میکنیم:
زبان اچ تی ام ال (HTML (HyperText Markup Language
- کاربرد: HTML زبان پایهای است که برای ساخت ساختار و محتوای صفحات وب استفاده میشود.
- مزایا:
- یادگیری آسان
- سازگاری با همه مرورگرها
- پایه و اساس همه صفحات وب
- معایب:
- برای ایجاد عملکردهای پویا مناسب نیست
- طراحی رابط کاربری پیچیده دشوار است
زبان سی اس اس (CSS (Cascading Style Sheet
- کاربرد: CSS برای قالب بندی ظاهر صفحات وب مانند رنگها، فونتها، چیدمان و تصاویر استفاده میشود.
- مزایا
- بهبود خوانایی کد
- جداسازی محتوا از ظاهر
- کنترل دقیق بر ظاهر صفحات وب
- معایب
- یادگیری CSS میتواند کمی چالش برانگیز باشد
- برای ایجاد عملکردهای پویا مناسب نیست
زبان جاوااسکریپت JavaScript
- کاربرد: JavaScript برای ایجاد صفحات وب پویا و تعاملی استفاده میشود.
- مزایا
- ایجاد افکتهای بصری و انیمیشنهای جذاب
- افزودن قابلیتهای تعاملی مانند فرمها، منوهای کشویی و نقشههای تعاملی
- بهبود تجربه کاربری
- معایب
- یادگیری JavaScript میتواند دشوار باشد
- اشکال زدایی کد JavaScript میتواند چالش برانگیز باشد
زبانهای برنامه نویسی سمت سرور
- کاربرد: زبانهای برنامه نویسی سمت سرور مانند PHP،Python و Java برای پردازش اطلاعات در سرور و ارسال پاسخ به مرورگر کاربر استفاده میشوند.
- مزایا
- ایجاد صفحات وب پویا و تعاملی
- پردازش اطلاعات کاربر
- مدیریت پایگاه داده
- افزایش امنیت
- معایب
- یادگیری زبانهای برنامه نویسی سمت سرور میتواند دشوار باشد
- نیاز به پیکربندی سرور
نکاتی برای انتخاب زبان برنامه نویسی مناسب
- برای صفحات وب ساده و استاتیک: html , css کافی است.
- برای صفحات وب پویا و تعاملی: به HTML ،CSS و JavaScript نیاز دارید.
- برای صفحات وب پیچیده با پایگاه داده: به HTML ،CSS ،JavaScript و یک زبان برنامه نویسی سمت سرور مانند PHP ،Python یا Java نیاز دارید.
- برای تبادل دادهها بین برنامهها: به زبانهای نشانه گذاری مانند XML یا JSON نیاز دارید.
نکته
- برای انتخاب شغل طراحی سایت، یادگیری یک زبان برنامه نویسی به تنهایی کافی نیست؛ شما باید درک خوبی از مفاهیم وب مانند HTTP ، TCP/IP و امنیت وب داشته باشید.
- میتوانید از کتابها، دورههای آنلاین و منابع آنلاین دیگر برای یادگیری زبانهای برنامه نویسی و طراحی سایت استفاده کنید.

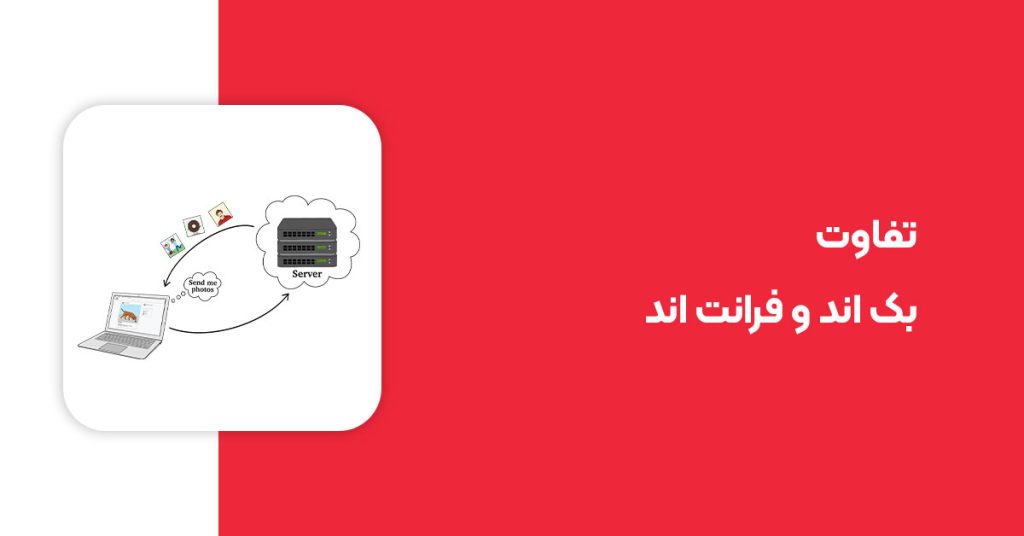
تفاوت بک اند و فرانت اند
طراحی صفحات وب فرآیندی پیچیده است که شامل بخشهای مختلفی می شود. دو بخش اصلی و مهم در این فرآیند، بک اند (Back End) و فرانت اند (Front End) هستند. هر کدام از این بخشها وظایف و ویژگیهای خاص خود را دارند.
بک اند (Back End)
- مخفی از دید کاربر: بک اند در پس زمینه وب کار میکند و برای کاربران قابل مشاهده نیست.
- مدیریت اطلاعات: بک اند وظیفه مدیریت اطلاعات وب، مانند پایگاه داده، سرور و منطق برنامه نویسی را بر عهده دارد.
- امنیت: بک اند باید از اطلاعات وب در برابر هکرها و سایر تهدیدات امنیتی محافظت کند.
- زبانهای برنامه نویسی: زبانهای برنامه نویسی رایج برای بک اند شامل PHP ،Python ،Java و Ruby on Rails میشود.
فرانت اند (Front End)
- رابط کاربری: فرانت اند رابط کاربری (UI) وب سایت را که کاربران با آن تعامل دارند، ایجاد میکند.
- طراحی بصری: فرانت اند شامل طراحی گرافیکی، انتخاب رنگها و فونتها و چیدمان عناصر وب سایت میشود.
- تجربه کاربری (UX): فرانت اند باید تجربه کاربری (UX) روان و لذت بخشی را برای کاربران فراهم کند.
- زبانهای برنامه نویسی: زبانهای برنامه نویسی رایج برای فرانت اند شامل HTML ،CSS و JavaScript میشود.
اتصال بک اند و فرانت اند سایت
- دادهها: بک اند دادهها را از پایگاه داده به فرانت اند ارسال میکند.
- کنشهای کاربر: فرانت اند اقدامات کاربر را به بک اند ارسال میکند.
- پاسخ: بک اند پاسخهایی را به فرانت اند ارسال میکند که در رابط کاربری به کاربر نمایش داده میشود.
مثال
- هنگامی که شما در یک فروشگاه اینترنتی محصولی را به سبد خرید خود اضافه میکنید
- فرانت اند: اقدام شما (اضافه کردن محصول به سبد خرید) را به بک اند ارسال میکند.
- بک اند: اطلاعات مربوط به محصول را از پایگاه داده دریافت میکند، قیمت را محاسبه میکند و آن را به سبد خرید شما در فرانت اند اضافه میکند.
برای طراحی سایت بین بک اند و فرانت اند کدام بخش را انتخاب کنیم؟
- بک اند: اگر به برنامه نویسی، پایگاه داده و امنیت علاقه دارید، بکاند گزینه مناسبی برای شما است.
- فرانت اند: اگر به طراحی گرافیکی، رابط کاربری و تجربه کاربری علاقه دارید، فرانت اند گزینه مناسبی برای شما است.
یادگیری هر دو:
- تخصص: یادگیری هر دو بخش بک اند و فرانت اند به شما این امکان را میدهد تا تخصص کاملی در زمینه طراحی صفحات وب داشته باشید و فرصتهای شغلی بیشتری را برای خود فراهم کنید، به شخصی که بر مفاهیم بک اند و فرانت اند مسلط است فول استک (Fullstack) گفته میشود.
- درک بهتر: یادگیری هر دو بخش به شما در درک بهتر نحوه عملکرد وب سایت و ارتباط بین بخشهای مختلف آن کمک میکند.
مراحل طراحی سایت
فرآیند طراحی سایت شامل چندین مرحله کلیدی است که هر یک به نحوی در شکل گیری یک وبسایت موفق نقش دارند. از تحقیق و تحلیل اولیه برای شناخت نیازها و اهداف سایت، تا طراحی و توسعه عملیاتی صفحات وب، همه و همه نیازمند توجه به جزئیات و خلاقیت هستند.
علاوه بر این، استفاده از بهترین شیوههای بهینه سازی موتورهای جستجو (SEO) و اطمینان از تجربه کاربری مناسب (UX) نیز از دیگر جوانب حیاتی این فرآیند است. در ادامه، به بررسی مراحل اصلی طراحی سایت و اهمیت هر یک از این مراحل خواهیم پرداخت تا بتوانید یک وبسایت کارآمد و جذاب ایجاد کنید.
مراحل طراحی سایت به طور خلاصه:
- نیاز سنجی
- ایده پردازی و برنامه ریزی
- طراحی UI و UX
- توسعه و برنامه نویسی
- راه اندازی و نگهداری سایت
- بازاریابی و تبلیغات سایت
در ادامه هر مرحله را با جزئیات کامل توضیح میدهیم.

نیاز سنجی
نیازسنجی، اولین و مهمترین مرحله در طراحی سایت است. در این مرحله، هدف شما این است که به طور کامل درک کنید که چه چیزی میخواهید با سایت خود به دست آورید، چه مخاطبی را هدف قرار میدهید و چه این مخاطبان نیازهایی دارند.
مراحل کلیدی نیازسنجی سایت:
تعیین اهداف
- اهداف کلی: چه چیزی را میخواهید با سایت خود به دست آورید؟ (مثلاً افزایش فروش، ایجاد سرنخ، افزایش آگاهی از برند)
- اهداف خاص: برای رسیدن به هر هدف کلی، باید اهداف خاص و قابل اندازه گیری تعیین کنید. (مثلاً افزایش 10 درصدی ترافیک وب در 3 ماه آینده)
شناسایی مخاطبان
- چه کسانی از سایت شما بازدید خواهند کرد؟ (مثلاً مشتریان بالقوه، مشتریان فعلی، شرکا)
- نیازها و خواستههای آنها چیست؟ (مثلاً به دنبال چه اطلاعاتی هستند؟ چه مشکلاتی دارند؟)
- از کجا میتوان آنها را پیدا کرد؟ (مثلاً در چه شبکههای اجتماعی فعال هستند؟ چه وب سایتهایی را میخوانند؟)
تجزیه و تحلیل رقبا
- چه کسانی رقبای اصلی شما هستند؟
- نقاط قوت و ضعف آنها چیست؟
- سایتهای آنها چه ویژگیهایی دارد؟
بررسی منابع
- چه منابعی در اختیار دارید؟ (مثلاً زمان، بودجه، پرسنل)
- چه محدودیتهایی وجود دارد؟ (مثلاً مهارتهای فنی، دانش فنی)
ایجاد پرسونا
پرسوناها نمایشهای مجازی از مخاطبان ایده آل شما هستند؛ آنها به شما کمک میکنند تا نیازها، خواستهها و انگیزههای آنها را بهتر درک کنید.
جمع آوری دادهها
- از طریق روشهای مختلف میتوانید دادهها را جمع آوری کنید:
- نظرسنجیها: از مخاطبان خود در مورد نیازها و خواستههای آنها نظر سنجی کنید.
- مصاحبهها: با مخاطبان خود مصاحبه کنید تا تجربیات و نظرات آنها را در مورد سایتهای مشابه دریافت کنید.
- تجزیه و تحلیل وب: از ابزارهای تجزیه و تحلیل وب برای درک نحوه تعامل کاربران با سایت فعلی خود استفاده کنید.
- تحقیق کلمات کلیدی: کلمات کلیدی که مخاطبان شما برای یافتن اطلاعات در اینترنت استفاده میکنند را شناسایی کنید.
تجزیه و تحلیل دادهها
- پس از جمع آوری دادهها، باید آنها را تجزیه و تحلیل کنید تا الگوها و بینشهای کلیدی را شناسایی کنید.
- این بینشها به شما کمک میکند تا نیازهای مخاطبان خود را بهتر درک کنید و سایتی را طراحی کنید که نیازهای آنها را برآورده کند.
مستند سازی یافتهها
یافتههای خود را در یک سند نیاز سنجی مستند کنید؛ این سند باید شامل اطلاعاتی در مورد اهداف شما، مخاطبان، رقبا، منابع و بینشهای کلیدی شما باشد.
مزایای نیازسنجی
- به شما کمک میکند تا سایتی را طراحی کنید که نیازهای مخاطبان شما را برآورده کند.
- به شما کمک میکند تا از اتلاف وقت و منابع روی ویژگیهایی که مورد نیاز کاربران شما نیست جلوگیری کنید.
- به شما کمک میکند تا یک ROI (بازگشت سرمایه) بهتر از سرمایه گذاری خود در طراحی سایت خود بدست آورید.
نکات مهم در رابطه با مرحله نیاز سنجی:
- نیازسنجی باید یک فرآیند مداوم باشد. شما باید به طور مرتب نیازهای مخاطبان خود را ارزیابی کنید و سایت خود را مطابق با آن به روز کنید.
- از ابزارها و منابع مختلف برای کمک به شما در انجام نیازسنجی استفاده کنید.
- با یک طراح وب یا آژانس بازاریابی دیجیتال با تجربه مشورت کنید تا به شما در انجام نیازسنجی و طراحی سایتی که به اهدافتان برسد کمک کند.

ایده پردازی و برنامه ریزی
در مرحله دوم طراحی سایت، شما باید ایدههای خود را برای سایتتان به یک برنامه عملی تبدیل کنید. این شامل موارد زیر است:
تعیین ساختار سایت
- نقشه سایت: یک نقشه سایت سلسله مراتب صفحات سایت شما را نشان میدهد. این به شما کمک میکند تا ساختار سایت خود را سازماندهی کنید و مطمئن شوید که کاربران به راحتی میتوانند اطلاعات مورد نیاز خود را پیدا کنند.
- طرح اولیه: یک طرح اولیه بصری از صفحات سایت، به شما کمک میکند تا چیدمان عناصر مختلف صفحه را مشخص کنید و قبل از شروع توسعه، ظاهر و احساس کلی سایت خود را تصور کنید.
ایجاد محتوای سایت
- محتوای متنی: شما باید محتوای متنی با کیفیت بالا برای سایت خود ایجاد کنید. این شامل متن، مقالات، پستهای وبلاگ و سایر انواع محتوای مرتبط با اهداف و مخاطبان شما میشود.
- تصاویر و گرافیک: تصاویر و گرافیک میتوانند به جذابیت سایت شما و انتقال پیام شما به مخاطبان کمک کنند.
- ویدیو: ویدیو میتواند راهی عالی برای جذب مخاطبان و به اشتراک گذاشتن اطلاعات پیچیده به روشی آسان باشد.
انتخاب فناوری
- پلتفرم: شما باید یک پلتفرم مناسب برای ساخت سایت خود انتخاب کنید. گزینههای مختلفی مانند وردپرس، Wix و Squarespace وجود دارد.
- نام دامنه و هاست: شما باید یک نام دامنه برای سایت خود انتخاب کنید و آن را به یک هاست وب متصل کنید.
تعیین بودجه و جدول زمانی
- شما باید برآوردی از هزینههای طراحی و توسعه سایت خود ایجاد کنید. این شامل هزینههای پلتفرم، نام دامنه، هاست، ابزارهای طراحی و توسعه دهندگان وب میشود.
- شما باید یک جدول زمانی برای پروژه خود ایجاد کنید. این جدول زمانی باید شامل ضربالاجلهای کلیدی مانند تاریخ راه اندازی سایت باشد.
ایجاد یک تیم
شما ممکن است به تنهایی قادر به طراحی و توسعه سایت خود نباشید. شما ممکن است به یک تیم از متخصصان مانند توسعه دهندگان وب، طراحان گرافیک و نویسندگان محتوا نیاز داشته باشید.
نکات مهم تعیین ساختار سایت:
- در ایده پردازی و برنامه ریزی خلاق باشید. از ایدههای جدید و نوآورانه نترسید.
- با مخاطبان خود مشورت کنید. از آنها در مورد اینکه چه چیزی در یک سایت می خواهند ببینند، بازخورد بگیرید.
- واقع بین باشید. برنامه ریزی خود را بر اساس منابع و زمان خود تنظیم کنید.
- انعطاف پذیر باشید. ممکن است در طول فرآیند طراحی و توسعه با چالشهایی روبرو شوید. آماده باشید تا برنامههای خود را در صورت نیاز تنظیم کنید.

طراحی UI و UX
طراحی UI (رابط کاربری) و طراحی UX (تجربه کاربری) دو بخش کلیدی در طراحی سایت هستند که به طور جدایی ناپذیری با یکدیگر مرتبط هستند. هر دوی اینها برای ایجاد سایتی جذاب و کاربرپسند که نیازهای کاربران شما را برآورده کند، ضروری هستند.
- طراحی UI بر روی جنبه های بصری سایت شما تمرکز دارد، مانند رنگها، فونتها، تصاویر و چیدمان. هدف از طراحی UI این است که سایتی بصری جذاب و آسان برای استفاده ایجاد کند.
- طراحی UX بر روی تجربه کلی کاربر هنگام استفاده از سایت شما تمرکز دارد. هدف از طراحی UX این است که سایتی ایجاد کنید که استفاده از آن آسان، کارآمد و لذت بخش باشد.
تفاوتهای کلیدی بین UI و UX
- تمرکز: UI بر روی جنبههای بصری سایت شما تمرکز دارد، در حالی که UX بر روی تجربه کلی کاربر تمرکز دارد.
- مهارتها: مهارتهای مورد نیاز برای UI و UX متفاوت است. طراحان UI معمولاً به مهارتهای قوی در طراحی گرافیک و تایپوگرافی نیاز دارند، در حالی که طراحان UX معمولاً به مهارتهای قوی در تحقیقات کاربر و معماری اطلاعات نیاز دارند.
- رویکرد: طراحان UI معمولاً از یک رویکرد بصری برای طراحی خود استفاده میکنند، در حالی که طراحان UX معمولاً از یک رویکرد مبتنی بر کاربر استفاده میکنند.
همپوشانی بین UI و UX
- اگرچه UI و UX دو حوزه مجزا هستند، اما به طور جدایی ناپذیری با یکدیگر مرتبط هستند. یک سایت با UI عالی اما UX ضعیف، برای کاربران جذاب نخواهد بود. به همین ترتیب، یک سایت با UX عالی اما UI ضعیف، استفاده از آن دشوار خواهد بود.
- بهترین سایتها دارای UI و UX قوی هستند که با هم کار میکنند تا یک تجربه کاربری یکپارچه و لذت بخش ایجاد کنند.
مراحل کلیدی در طراحی UI و UX
- تحقیق کاربر: درک نیازها، خواستهها و رفتارهای کاربران خود ضروری است.
- ایجاد پرسونا: پرسوناها نمایشهای مجازی از مخاطبان ایده آل شما هستند. آنها به شما کمک می کنند تا نیازها، خواستهها و انگیزههای آنها را بهتر درک کنید.
- طراحی wireframe و نمونه اولیه: wireframe و نمونه اولیه به شما کمک میکند تا چیدمان و عملکرد سایت خود را قبل از شروع توسعه نهایی کنید، در ادامه مقاله بیشتر در مورد این بخش و توسعه آن صحبت میکنیم.
- آزمایش و تکرار: سایت خود را با کاربران واقعی آزمایش کنید و بازخورد آنها را برای بهبود طراحی خود جمع آوری کنید.
ابزارهای طراحی رابط کاربری یا UI
- Figma
- یک ابزار مبتنی بر وب که به دلیل رابط کاربری بصری، قابلیت همکاری در زمان واقعی و طیف گستردهای از ویژگیها محبوب است.
- Adobe XD
- یک ابزار قدرتمند از Adobe که برای ایجاد نمونههای تعاملی و رابطهای کاربری با قابلیتهای انیمیشن و حرکتی پیشرفته، مناسب است.
- Sketch
- یک ابزار محبوب برای macOS که به دلیل سرعت، سادگی و تمرکز بر طراحی رابطهای کاربری شناخته شده است.
- InVision Studio
- یک ابزار طراحی و نمونه سازی که بر روی سرعت و عملکرد تمرکز دارد و برای ایجاد نمونههای تعاملی با کیفیت بالا ایدهآل است.
- Framer
- یک ابزار پیشرفته برای ایجاد تجربههای تعاملی پیچیده با قابلیتهای حرکتی و انیمیشنهای قدرتمند.
ابزارهای تحقیق کاربر یا UX
- UserTesting
- یک پلتفرم برای جمعآوری بازخورد کیفی از کاربران از طریق ویدیو و ضبط صفحه نمایش.
- Hotjar
- یک ابزار تحلیل رفتار کاربر که به شما کمک میکند تا درک کنید کاربران چگونه با وبسایت یا اپلیکیشن شما تعامل دارند.
- Crazy Egg
- یک ابزار تحلیل حرارتی که نشان میدهد کاربران کجا کلیک میکنند و چه مناطقی از صفحه را مشاهده میکنند.
- SurveyMonkey
- یک ابزار برای ایجاد و اجرای نظرسنجیها و جمعآوری دادههای کمی از کاربران.

توسعه و برنامه نویسی
توسعه و برنامه نویسی مرحلهای کلیدی در طراحی سایت است که در آن وب سایت شما از ایده به واقعیت تبدیل میشود. در این مرحله، شما از زبانهای برنامه نویسی و ابزارهای مختلف برای ایجاد ساختار، عملکرد و محتوای وب سایت خود استفاده میکنید.
- انتخاب پلتفرم و زبانهای برنامه نویسی: انتخاب پلتفرم مناسب برای توسعه وب سایت شما (مانند وردپرس، Wix یا Squarespace) و انتخاب زبانهای برنامه نویسی مناسب (مانند HTML، CSS و JavaScript).
- کدنویسی وب سایت: نوشتن کد HTML ،CSS و JavaScript برای ایجاد ساختار و عملکرد وب سایت شما.
- ایجاد پایگاه داده: در صورت نیاز، ایجاد پایگاه داده برای ذخیره اطلاعات وب سایت شما.
- انتخاب هاستینگ: انتخاب یک هاستینگ مناسب برای میزبانی وب سایت شما.
- امنیت وب سایت: ایمن کردن وب سایت شما در برابر هکرها و بدافزارها.

راه اندازی و نگهداری سایت
راه اندازی و نگهداری سایت آخرین مرحله از فرآیند طراحی سایت نیست، بلکه آغاز یک سفر بی پایان برای ارتقا و پیشرفت وب سایت شما است. در این مرحله، شما وب سایت خود را به صورت آنلاین منتشر میکنید و با نظارت و مراقبت مداوم، به دنبال بهبود عملکرد و تجربه کاربری (UX) آن هستید.
- انتشار وب سایت: انتشار وب سایت شما به صورت آنلاین و در دسترس عموم قرار دادن آن.
- بهینه سازی موتور جستجو (SEO): بهینه سازی وب سایت شما برای رتبه بندی بهتر در موتورهای جستجو مانند گوگل.
- تجزیه و تحلیل و ردیابی: ردیابی ترافیک وب سایت و رفتار کاربران برای بهبود عملکرد وب سایت.
- به روز رسانی و نگهداری: به روز رسانی محتوای وب سایت، رفع اشکالات و ارتقا وب سایت در صورت نیاز.
- پشتیبانی از کاربران: ارائه پشتیبانی از کاربران و پاسخ به سوالات و مشکلات آنها.
چرا باید وب سایت خود را بروز رسانی کنید؟
پس از ساخت سایت باید به طور مداوم آن را بروزرسانی کرد. دلایل مختلفی برای این کار وجود دارد:
- امنیت:
- هکرها دائماً در حال یافتن راههای جدیدی برای نفوذ به صفحات وبها هستند؛ بهروزرسانی نرم افزار و افزونههای سایت به رفع آسیبپذیریها و محافظت از آن در برابر حملات کمک میکند.
- بهروزرسانیهای امنیتی شامل رفع اشکالات و حفرههای امنیتی شناخته شده در سیستم عامل، اسکریپتها و افزونهها است.
- عملکرد:
- بهروزرسانیها میتوانند به بهبود سرعت بارگذاری صفحه، راندمان و پایداری سایت شما کمک کنند.
- تکنولوژی وب دائماً در حال پیشرفت است و بهروزرسانیها به شما کمک میکنند تا از جدیدترین پیشرفتها برای ارائه بهترین تجربه کاربری به بازدیدکنندگان خود استفاده کنید.
- سازگاری:
- با بهروزرسانی مرورگرها و دستگاهها، ممکن است وبسایت شما در دستگاههای مختلف یا مرورگرهای جدید به درستی کار نکند.
- بهروزرسانیها به شما کمک میکنند تا مطمئن شوید که سایت شما در همه دستگاهها و مرورگرها به درستی نمایش داده میشود.
- سئو (بهینهسازی موتور جستجو):
- موتورهای جستجو به طور مداوم الگوریتمهای خود را برای رتبه بندی وبسایتها بهروزرسانی میکنند.
- بهروزرسانی محتوای سایت و بهینه سازی آن برای موتورهای جستجو میتواند به شما کمک کند تا رتبه بهتری در نتایج جستجو کسب کنید و ترافیک بیشتری به دست آورید.
- تجربه کاربری:
- بهروزرسانیها میتوانند به شما کمک کنند تا ویژگیهای جدید و مفیدی را به سایت خود اضافه کنید و تجربه کاربری را برای بازدیدکنندگان خود ارتقا دهید.
- یک وبسایت بهروز و جذاب میتواند بازدیدکنندگان را بیشتر درگیر کند و آنها را به بازگشت به سایت تشویق کند.

بازاریابی و تبلیغات سایت
بازاریابی و تبلیغات نقش کلیدی در جذب مخاطبان جدید به وب سایت شما و تبدیل آنها به مشتریان وفادار ایفا میکند. با استفاده از استراتژیهای بازاریابی و تبلیغات مناسب، میتوانید ترافیک وب سایت خود را افزایش دهید، آگاهی از برند خود را افزایش دهید و در نهایت فروش خود را افزایش دهید.
شاخههای مختلف بازاریابی برای وبسایت:
- بازاریابی محتوا: ایجاد محتوای جذاب و ارزشمند برای جذب مخاطبان به وب سایت شما.
- بازاریابی رسانههای اجتماعی: استفاده از رسانههای اجتماعی برای تبلیغ وب سایت شما و افزایش ترافیک آن.
- بازاریابی ایمیل: ارسال ایمیل به مخاطبان خود برای اطلاع رسانی در مورد اخبار، محتوای جدید و پیشنهادات ویژه.
- تبلیغات آنلاین: استفاده از تبلیغات آنلاین مانند Google Ads و Facebook Ads برای جذب مخاطبان جدید به وب سایت شما.
تفاوتهای بین اسکچ، وایر فریم، موکاپ و پروتوتایپ
اسکچ، وایر فریم، موکاپ و پروتوتایپ همگی ابزارهایی هستند که در فرآیند طراحی تجربه کاربری (UX) و طراحی رابط کاربری (UI) استفاده میشوند. هر کدام از این ابزارها نقش متفاوتی در انتقال ایدهها و ایجاد یک محصول نهایی دارند.
دسته بندی کلی:
این ابزارها را میتوان در دسته ابزارهای طراحی تعاملی قرار داد. این ابزارها به طراحان اجازه میدهند تا ایدههای خود را به صورت بصری نمایش دهند و با کاربران و سایر اعضای تیم به اشتراک بگذارند.
تفکیک دقیقتر:

اسکچ (Sketch)
اسکچ کاغذی یا طراحی اولیه روی کاغذ، یکی از مهمترین و ابتداییترین مراحل در هر فرآیند طراحی، چه در زمینه هنر، معماری، طراحی صنعتی و چه در طراحی دیجیتال است. این مرحله، جایی است که ایدههای اولیه شکل میگیرند، آزمایش میشوند و به تدریج به یک طرح کاملتر تبدیل میشوند.
چرا اسکچ کاغذی اهمیت دارد؟
- سرعت و آزادی بیان: در مقایسه با ابزارهای دیجیتال، اسکچ کاغذی به شما اجازه میدهد تا ایدههای خود را به سرعت و بدون هیچ محدودیتی روی کاغذ بیاورید.
- انعطاف پذیری: میتوانید به راحتی تغییرات را در طرح خود ایجاد کنید و ایدههای جدید را به سرعت آزمایش کنید.
- تمرکز بر ایدهها: در اسکچ کاغذی، تمرکز اصلی بر روی ایدهها و مفاهیم است، نه جزئیات فنی.
- توسعه مهارتهای بصری: اسکچ کاغذی به شما کمک میکند تا مهارتهای بصری خود را تقویت کرده و درک بهتری از فرمها، فضاها و روابط بین عناصر پیدا کنید.
- ایجاد ارتباط بهتر: اسکچهای کاغذی میتوانند به عنوان یک ابزار ارتباطی موثر برای انتقال ایدهها به دیگران استفاده شوند.
مراحل انجام یک اسکچ کاغذی
- تعیین هدف: قبل از شروع به کشیدن، هدف خود را مشخص کنید. میخواهید چه چیزی را طراحی کنید؟ چه ایدههایی در ذهن دارید؟
- انتخاب ابزار مناسب: مداد، خودکار، ماژیک و… هر کدام میتوانند برای ایجاد انواع مختلف اسکچها استفاده شوند.
- شروع با اشکال ساده: با کشیدن اشکال ساده مانند مربع، دایره و مثلث شروع کنید و به تدریج آنها را به شکلهای پیچیدهتر تبدیل کنید.
- تمرکز بر نسبتها: نسبتهای بین اجزای مختلف طرح را به دقت رعایت کنید تا طرح شما واقعگرایانهتر به نظر برسد.
- اضافه کردن جزئیات: پس از ایجاد شکل کلی طرح، میتوانید جزئیات را به آن اضافه کنید.
- ارزیابی و اصلاح: طرح خود را ارزیابی کنید و در صورت نیاز تغییرات لازم را ایجاد کنید.
نکات مهم در اسکچ کاغذی
- نگران اشتباه نباشید: اسکچ کاغذی یک فضای امن برای آزمایش و خطا است.
- از منابع الهام استفاده کنید: به تصاویر، مجلات و کتابها مراجعه کنید تا ایدههای جدید بگیرید.
- تمرین کنید: هر چه بیشتر اسکچ بکشید، مهارتهای شما بهتر خواهد شد.
- از ترس استفاده از رنگ نترسید: رنگ میتواند به طرحهای شما عمق و جذابیت بیشتری ببخشد.
کاربردهای اسکچ کاغذی
- طراحی صنعتی: برای ایجاد طرحهای اولیه محصولات جدید
- معماری: برای طراحی ساختمانها و فضاهای داخلی
- مد و لباس: برای طراحی لباس و اکسسوری
- هنرهای تجسمی: برای ایجاد آثار هنری
- طراحی بازی: برای طراحی شخصیتها و محیطهای بازی
اسکچ کاغذی، یک ابزار قدرتمند و همه کاره است که به شما کمک میکند تا ایدههای خود را به واقعیت تبدیل کنید.

وایر فریم (Wireframe)
وایرفریم (Wireframe) به عنوان اسکلت اولیه و سادهای از یک محصول دیجیتال (مثل یک وبسایت یا اپلیکیشن) شناخته میشود. این اسکلت، ساختار کلی، سلسله مراتب و چیدمان عناصر مختلف یک صفحه یا جریان کاربری را نشان میدهد. به عبارت سادهتر، وایر فریم به شما کمک میکند تا قبل از هرگونه طراحی گرافیکی، چیدمان کلی عناصر را مشخص کرده و جریان کاربری را به صورت بصری نمایش دهید.
چرا به وایر فریم نیاز داریم؟
- تعیین ساختار: وایر فریم به شما کمک میکند تا ساختار کلی محصول را مشخص کرده و ارتباط بین صفحات مختلف را برقرار کنید.
- تمرکز بر محتوا: با استفاده از وایر فریم، میتوانید بر روی محتوا و سازماندهی آن تمرکز کنید بدون اینکه به جزئیات ظاهری طراحی توجه کنید.
- کاهش هزینه و زمان: با مشخص کردن ساختار اولیه در مراحل ابتدایی، میتوانید از بروز تغییرات اساسی در مراحل بعدی طراحی جلوگیری کرده و در نتیجه هزینه و زمان پروژه را کاهش دهید.
- ارتباط بهتر با تیم: وایر فریم به عنوان یک زبان مشترک بین طراحان، توسعه دهندگان و سایر اعضای تیم عمل میکند و به همه کمک میکند تا درک مشترکی از محصول داشته باشند.
اجزای اصلی یک وایر فریم
- عناصر صفحه: شامل عناوین، منوها، دکمهها، فرمها، تصاویر و سایر عناصر بصری است.
- چیدمان: نحوه قرارگیری عناصر در صفحه و ایجاد یک طرح کلی از رابط کاربری.
- سلسله مراتب اطلاعات: اهمیت نسبی هر عنصر و نحوه هدایت کاربر به سمت اطلاعات مهم.
- جریان کاربری: مسیر حرکت کاربر در داخل محصول و نحوه تعامل او با عناصر مختلف.
انواع وایر فریم
- وایرفریم با قلم و کاغذ: سادهترین و سریعترین روش برای ایجاد وایر فریم است.
- وایرفریم با ابزارهای طراحی: از نرمافزارهای طراحی مانند Figma ،Sketch ،Adobe XD و… برای ایجاد وایر فریمهای حرفهایتر استفاده میشود.
- وایرفریم تعاملی: وایر فریمهایی که به کاربر اجازه میدهند با عناصر تعامل داشته باشد و جریان کاربری را به صورت زنده تجربه کند.
مراحل ایجاد یک وایر فریم
- تحقیق و جمع آوری اطلاعات: درک کامل از نیازهای کاربر و اهداف محصول.
- ایجاد نقشه کاربری: ترسیم یک نقشه کلی از ساختار محصول و ارتباط بین صفحات.
- طراحی وایر فریم: ایجاد یک طرح اولیه از صفحات مختلف با استفاده از ابزارهای مناسب.
- تست و بازخورد: دریافت بازخورد از کاربران و سایر اعضای تیم و انجام اصلاحات لازم.
مزایای استفاده از وایر فریم
- کاهش هزینه و زمان: با شناسایی مشکلات در مراحل اولیه، از صرف هزینه و زمان اضافی جلوگیری میشود.
- افزایش کیفیت محصول: با تمرکز بر ساختار و محتوا، محصول نهایی از کیفیت بالاتری برخوردار خواهد بود.
- ارتباط بهتر با مشتری: با نمایش وایر فریم به مشتری، میتوانید درک مشترکی از محصول ایجاد کرده و از بروز اختلافات جلوگیری کنید.
در نهایت، وایر فریم یک ابزار ضروری برای هر پروژه طراحی است که به شما کمک میکند تا محصولی با کیفیت و کاربرپسند ایجاد کنید.

موکاپ (Mockup)
موکاپ (Mockup) در طراحی محصول، به تصویری بسیار دقیق و واقعگرایانه از یک محصول یا رابط کاربری گفته میشود. این تصویر، به گونهای طراحی میشود که تا حد امکان به محصول نهایی شباهت داشته باشد و تمام جزئیات ظاهری آن را نشان دهد. ماکتها معمولاً با استفاده از نرمافزارهای طراحی گرافیکی ایجاد میشوند و میتوانند به صورت دو بعدی یا سه بعدی باشند.
چرا به موکاپ نیاز داریم؟
- پیشنمایش بصری: موکاپ به مشتریان، سرمایه گذاران و اعضای تیم اجازه میدهد تا محصول نهایی را قبل از تولید انبوه به صورت بصری ببینند و درک کنند.
- جمع آوری بازخورد: با نمایش موکاپ به کاربران و ذینفعان، میتوان بازخوردهای ارزشمندی را جمع آوری کرده و قبل از تولید محصول، تغییرات لازم را اعمال کرد.
- ارزیابی طراحی: موکاپ به طراحان اجازه میدهد تا طراحی خود را به طور کامل ارزیابی کرده و اطمینان حاصل کنند که همه جزئیات به درستی در نظر گرفته شده است.
- ایجاد هیجان: موکاپ میتواند به ایجاد هیجان و انتظارات مثبت در مورد محصول کمک کند.
انواع موکاپ
- موکاپ فیزیکی: یک مدل فیزیکی از محصول است که معمولاً از مواد مختلفی مانند چوب، پلاستیک یا فلز ساخته میشود.
- موکاپ دیجیتال: یک تصویر دو بعدی یا سه بعدی از محصول است که با استفاده از نرم افزارهای طراحی ایجاد میشود.
- موکاپ تعاملی: یک موکاپ دیجیتال است که به کاربر اجازه میدهد با محصول تعامل داشته باشد و عملکرد آن را شبیه سازی کند.
مراحل ایجاد یک موکاپ
- طراحی مفهومی: ایجاد طرح اولیه و مفهومی از محصول.
- مدل سازی سه بعدی: ساخت یک مدل سه بعدی دقیق از محصول با استفاده از نرم افزارهای مدل سازی.
- رندرینگ: ایجاد تصاویر واقعگرایانه از مدل سه بعدی با استفاده از نرمافزارهای رندرینگ.
- تکمیل جزئیات: اضافه کردن جزئیات نهایی مانند لوگو، برچسبها و بافتها.
کاربردهای موکاپ
- محصولات فیزیکی: مانند تلفن همراه، خودرو، مبلمان و …
- رابطهای کاربری: مانند وبسایتها، اپلیکیشنها و نرمافزارها
- فضای داخلی: مانند اتاقها، ساختمانها و …
در نهایت، موکاپ یک ابزار قدرتمند برای تصور و ارتباط ایدهها است و به شما کمک میکند تا محصولی با کیفیت و جذاب ایجاد کنید.

پروتوتایپ (Prototype)
پروتوتایپ یا نمونه اولیه، یک نسخه اولیه و قابل آزمایش از یک محصول یا سیستم است که به منظور ارزیابی ایدهها، جمع آوری بازخورد و بهبود طراحی ساخته میشود. این نسخه اولیه میتواند به صورت فیزیکی یا دیجیتالی باشد و سطح جزئیات آن بسته به هدف پروتوتایپ متفاوت است.
چرا به پروتوتایپ نیاز داریم؟
- آزمایش ایدهها: پروتوتایپ به شما اجازه میدهد تا ایدههای خود را به صورت عملی آزمایش کنید و ببینید که آیا آنها به خوبی کار میکنند یا خیر.
- جمع آوری بازخورد: با نمایش پروتوتایپ به کاربران، میتوانید بازخوردهای ارزشمندی را جمع آوری کرده و طراحی خود را بهبود ببخشید.
- کاهش ریسک: با شناسایی مشکلات و رفع آنها در مراحل اولیه، میتوانید ریسک شکست پروژه را کاهش دهید.
- ارتباط بهتر با تیم: پروتوتایپ به عنوان یک زبان مشترک بین اعضای تیم عمل میکند و به همه کمک میکند تا درک مشترکی از محصول داشته باشند.
- کاهش هزینهها: با شناسایی مشکلات در مراحل اولیه، از صرف هزینههای اضافی در مراحل بعدی جلوگیری میشود.
انواع پروتوتایپ
- پروتوتایپ کمجزئیات (Low-Fidelity): این نوع پروتوتایپ به صورت ساده و با استفاده از ابزارهای کم هزینه مانند کاغذ، ماژیک و یا نرمافزارهای طراحی ساده ایجاد میشود. هدف از ایجاد این نوع پروتوتایپ، آزمایش ایدههای اولیه و دریافت بازخورد سریع است.
- پروتوتایپ پرجزئیات (High-Fidelity): این نوع پروتوتایپ بسیار شبیه به محصول نهایی است و شامل تمام جزئیات بصری و تعاملی است. برای ایجاد این نوع پروتوتایپ، از نرمافزارهای طراحی حرفهای استفاده میشود.
- پروتوتایپ تعاملی: این نوع پروتوتایپ به کاربر اجازه میدهد تا با محصول تعامل داشته باشد و عملکرد آن را شبیه سازی کند.
مراحل ایجاد یک پروتوتایپ
- تعیین هدف: مشخص کردن اینکه چه چیزی میخواهید با پروتوتایپ آزمایش کنید.
- انتخاب نوع پروتوتایپ: انتخاب نوع پروتوتایپ بر اساس منابع، زمان و هدف پروژه.
- ایجاد پروتوتایپ: ساخت پروتوتایپ با استفاده از ابزارهای مناسب.
- آزمایش و جمعآوری بازخورد: آزمایش پروتوتایپ با کاربران و جمع آوری بازخوردهای آنها.
- تکرار: بر اساس بازخوردها، تغییرات لازم را در پروتوتایپ ایجاد کرده و مجدداً آن را آزمایش کنید.
مزایای استفاده از پروتوتایپ
- کاهش ریسک: با شناسایی مشکلات در مراحل اولیه، از بروز مشکلات بزرگتر در آینده جلوگیری میشود.
- افزایش کیفیت محصول: با جمع آوری بازخورد از کاربران، میتوان محصولی با کیفیتتر و کاربرپسندتر ایجاد کرد.
- کاهش هزینهها: با شناسایی مشکلات در مراحل اولیه، از صرف هزینههای اضافی در مراحل بعدی جلوگیری میشود.
- افزایش سرعت توسعه: با داشتن یک پروتوتایپ، تیم توسعه میتواند به سرعت به سمت تولید محصول نهایی حرکت کند.
در نهایت، پروتوتایپ یک ابزار ضروری برای هر پروژه طراحی است که به شما کمک میکند تا محصولی با کیفیت و کاربرپسند ایجاد کنید.
به طور خلاصه:
- اسکچ ایده اولیه را به تصویر میکشد.
- وایر فریم ساختار را مشخص میکند.
- موکاپ ظاهر را نشان میدهد.
- پروتوتایپ تعامل را امکانپذیر میکند.
انتخاب ابزار مناسب بستگی به مرحله طراحی، پیچیدگی پروژه و هدف مورد نظر دارد.
در ادامه به برخی از سوالات متداول در مورد تفاوتهای این چهار مفهوم پرداخته شده است:
- چرا به تمام این دانشها برای طراحی سایت احتیاج داریم؟
- هر کدام از این مراحل نقش مهمی در فرآیند طراحی ایفا میکنند. اسکچ برای تولید سریع ایدهها، وایر فریم برای تعیین ساختار، موکاپ برای نمایش ظاهر نهایی و پروتوتایپ برای آزمایش عملکرد و تعامل استفاده میشوند. با استفاده از این مراحل، میتوانید محصولی با کیفیت بالاتر و کاربرپسندتر ایجاد کنید.
- آیا میتوان از یک ابزار برای انجام تمام این مراحل استفاده کرد؟
- بله، بسیاری از ابزارهای طراحی مانند Figma ،Sketch و Adobe XD امکان ایجاد اسکچ، وایر فریم، موکاپ و حتی پروتوتایپ را فراهم میکنند.
- چه زمانی باید از هر کدام از اینها استفاده کنیم؟
- اسکچ: در مراحل اولیه طراحی برای تولید سریع ایدهها و بررسی اولیه طرحها
- وایر فریم: برای تعیین ساختار و چیدمان عناصر قبل از شروع طراحی جزئیات
- موکاپ: برای نمایش دقیق ظاهر محصول به مشتریان و جمع آوری بازخورد
- پروتوتایپ: برای آزمایش عملکرد محصول و بهبود تجربه کاربری
- چه تفاوتی بین اسکچ و وایر فریم وجود دارد؟
- اسکچ و وایر فریم هر دو برای نمایش اولیه ایدهها استفاده میشوند اما سطح جزئیات آنها متفاوت است. اسکچ بسیار سادهتر بوده و اغلب با دست کشیده میشود، در حالی که وایر فریم ساختار و چیدمان عناصر را با جزئیات بیشتری نشان میدهد.
- چه تفاوتی بین موکاپ و پروتوتایپ وجود دارد؟
- موکاپ و پروتوتایپ هر دو تصویری از محصول نهایی را ارائه میدهند، اما پروتوتایپ قابلیت تعامل دارد. موکاپ بیشتر بر روی ظاهر بصری تمرکز دارد، در حالی که پروتوتایپ به شما اجازه میدهد تا با محصول تعامل داشته باشید و عملکرد آن را آزمایش کنید.
- کدام یک از این مراحل مهمتر است؟
- همه این مراحل برای رسیدن به یک محصول نهایی با کیفیت مهم هستند؛ هر مرحله به مرحله بعد کمک میکند و حذف هیچکدام از آنها توصیه نمیشود.
- آیا میتوان بدون ایجاد وایر فریم، مستقیماً به سراغ موکاپ رفت؟
- اگرچه ممکن است اما توصیه نمیشود؛ وایر فریم به شما کمک میکند تا ساختار محصول را به خوبی درک کرده و از بروز مشکلات در مراحل بعدی جلوگیری کنید.
- چه تفاوتی بین پروتوتایپ کم جزئیات و پر جزئیات وجود دارد؟
- پروتوتایپ کم جزئیات بر روی عملکرد اصلی محصول تمرکز دارد و جزئیات بصری کمتری دارد، در حالی که پروتوتایپ پر جزئیات بسیار شبیه به محصول نهایی است و جزئیات بصری بیشتری دارد.
- آیا میتوان پروتوتایپ را به مشتری ارائه داد؟
- بله، پروتوتایپ میتواند برای ارائه به مشتری و جمع آوری بازخورد استفاده شود اما بهتر است که قبل از ارائه به مشتری، پروتوتایپ را به طور کامل آزمایش کرده باشید.
طراحی سایت مهارتی ارزشمند است که میتواند به شما در رشد شغلی و کسب درآمد آنلاین کمک کند. با یادگیری اصول طراحی سایت و استفاده از ابزارها و منابع مناسب، می توانید وب سایتی را که میخواهید بسازید و به اهداف خود برسید.
دیدگاه کاربران
بدون دیدگاه
